CSSBattle
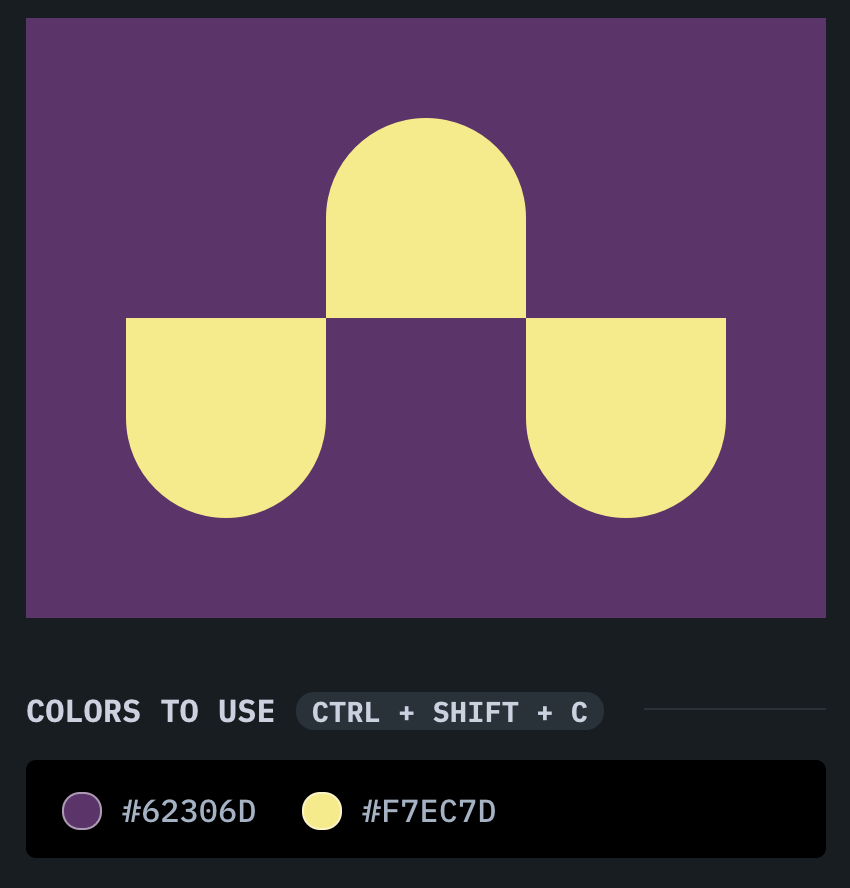
Target #4 - Ups n Downs

보자마자 일단 6개의 구역을 나누고, 짝수번째인것의 색상을 바꾸자 라는 생각부터 들었다.
그리고 flex로 각 영역마다 너비를 33%씩 나누어 가지게 만들어서 영역이 아래로 내려가게 하면 되겠지 생각을 해서 쭉 구현을 했다.
근데, 정확도가 99.5%가 나왔다.
왜인지 한번 슬라이딩을 하면서 자세히 보았더니 33%씩 나누어가졌기 때문에 1% 너비의 오차가 생겼고, 이게 0.5%의 정확도 차이를 발생시켰다. ㅋㅋㅋ
일단 33.3%로 바꾸어 해결하였지만, 이 사이트의 문제들이 px단위로 검증하기 때문에 그냥 너비를 100px로 하는게 더 심플한 것 같기도 하다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
<style>
body {
background: #62306D;
margin: 0;
}
section {
display: flex;
flex-wrap: wrap;
width: 300px;
margin: 50 auto 0 auto;
}
div {
height: 100px;
flex-basis: 33.3%;
}
div:nth-child(2n) {
background: #F7EC7D;
}
div:nth-child(2) {
border-radius: 50% 50% 0 0;
}
div:nth-child(4),div:nth-child(6) {
border-radius: 0 0 50% 50%;
}
</style>
끝
